Web viewing of 3D photogrammetry models with Sketchfab

Before we show the steps, we have uploaded some PhotoModeler samples into Sketchfab. (Note you will need a WebGL compliant browser such as Chrome, Firefox, and current Safari).
Furthermore, what is extremely useful, you can embed Sketchfab viewers right into a web page or blog post! See an example at the bottom of this post.
The Steps
Starting with a completed (and optionally textured) PhotoModeler project.
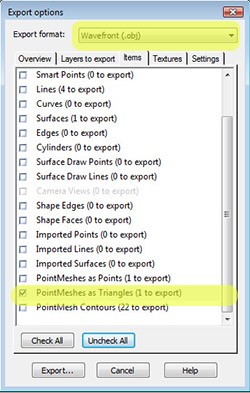
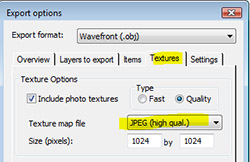
1) In PhotoModeler use the File->Export->Export Model menu. In the ‘Export options’ dialog adjust the following settings:
a) Choose the file type as Wavefront (.obj).
b) Select the object types to export. For this sample we just want to view triangulated PointMeshes.
c) For textured models ensure the file format type is .jpg.
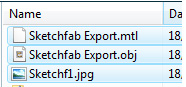
2) Once the export is complete, you will need to combine three files into a zip file.
a) Open the folder containing the exported files from the Export Summary dialog.
b) In Windows File Explorer, select the three files created (an obj, mtl and jpg file).
c) Right click and choose “Send To… -> Compressed (zipped) folder”.
3) Log into your Sketchfab account and upload the zip file.
Embed Example
Below is an embedded Sketchfab viewer with one of the PhotoModeler tutorial 3d models. Click on it to activate and rotate model. You can embed Sketchfab viewers in web pages, blog posts, etc.
Contact our Application Specialists to find out more how PhotoModeler can help with your web-based 3d presentation needs.